How to create a web icon font using illustrator and fontastic.me - meet my new mac keyboard shortcut font
• public
So the other day I wanted to display a few keyboard shortcuts to my fellow coworkers. I wanted to display those shortcuts in a visual way, not just the keystrokes, but actually a representation of the key with the icons and all.
I thought it would be great if somebody had made a font for this, where I could just press the corresponding key and a visual of the key would come right up. I didn’t find a font so I created one.
What you need to create a web font:
- A vector-based image editing software (e.g. Illustrator) to create the svg-files for the characters
- A service or program to convert the vector-icons to a font
- Patience (if you’ll create a whole set)
Step 1: Fire up your vector image editing software and create your icons.

I created all my needed icons and also matched one artboard to each character. Be sure to draw all artboards at the same size otherwise your font won’t display all in the same height and widths.
Step 2: Export those icons as one svg-file for each character

Naming your files correspondingly will speed things up later.
Step 3: Uploading the icons to a service to convert to a font

I used fontastic.me to create my (web) font. It looks nice, is easy to use and worked perfectly for me. There’s also icomoon.io but I found fontastic.me to work better for me.
Most importantly you’ll use the service to match a character to each of your icons and download your newly created own custom web icon font. Of course you can also use the font just on your computer. Just install the corresponding font by doubleclicking it.
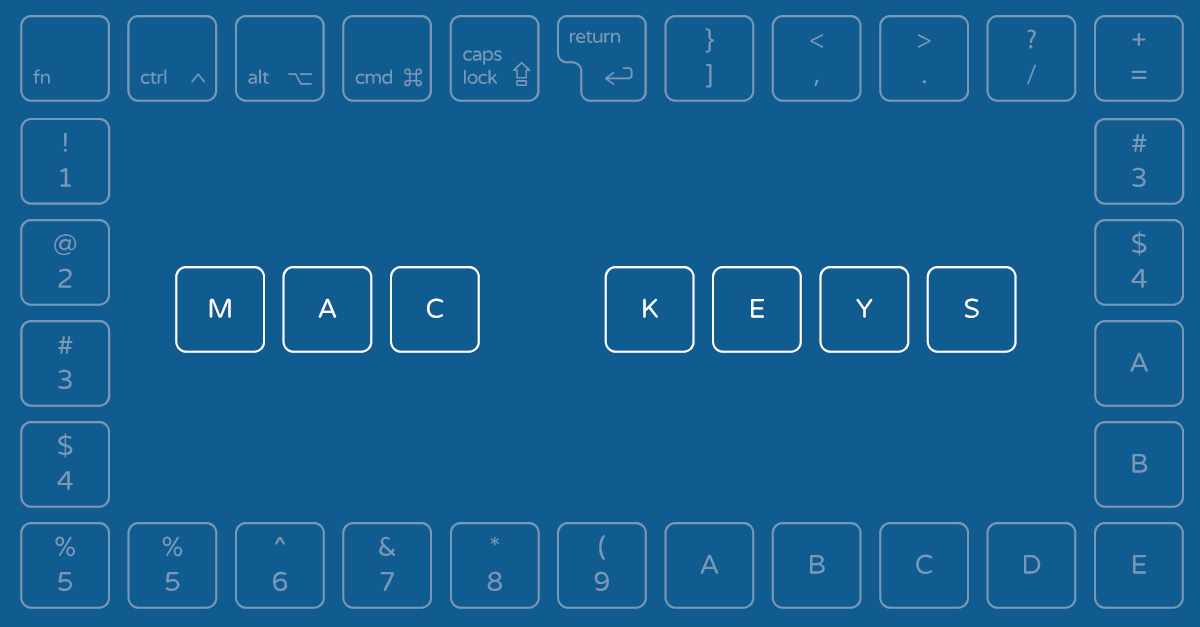
And here it is: My custom created web font to display mac keyboard shortcuts
So if you ever come across the same problem. Use my Keyboard Shortcut Font as a Webfont or Desktop Font. Of course I would be happy for some credit but I don’t want to deal with licences now or figure out a way how to charge for this.
What you’ll get
A keybord web font with 60 characters including cmd, return, fn, esc and so on. Use this free font every time you want to show a shortcut for Mac. This is the english version. So set your keyboard to english to easily get to every icon
Pay with a tweet to download the font
Time for an example
One of my most used shortcuts is this one
Most of you know it, it's of course the one to make a screenshot of a selection
